NewsSense
Built with Javascript frontend + custom backend in python.
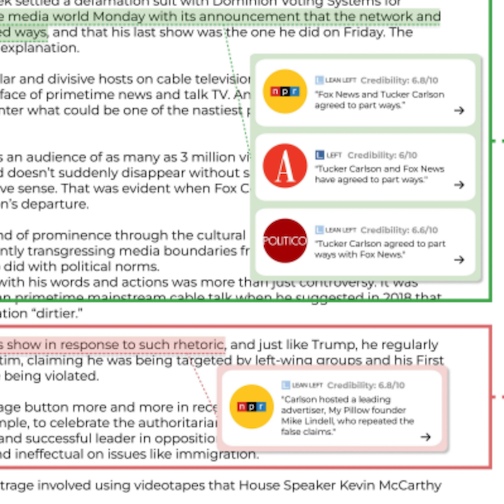
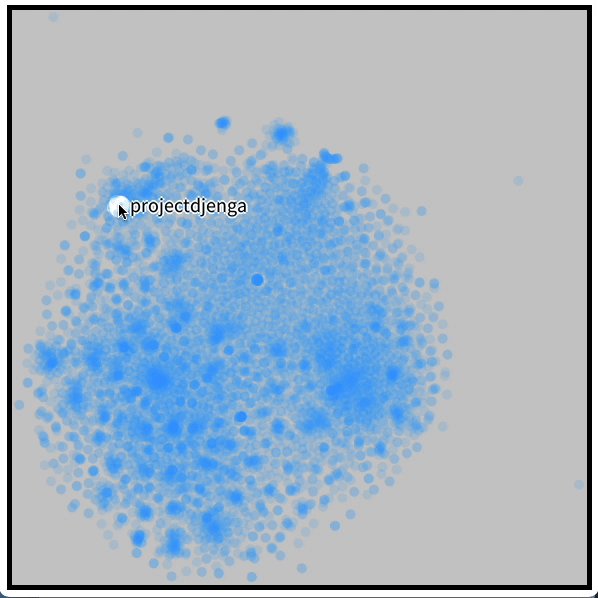
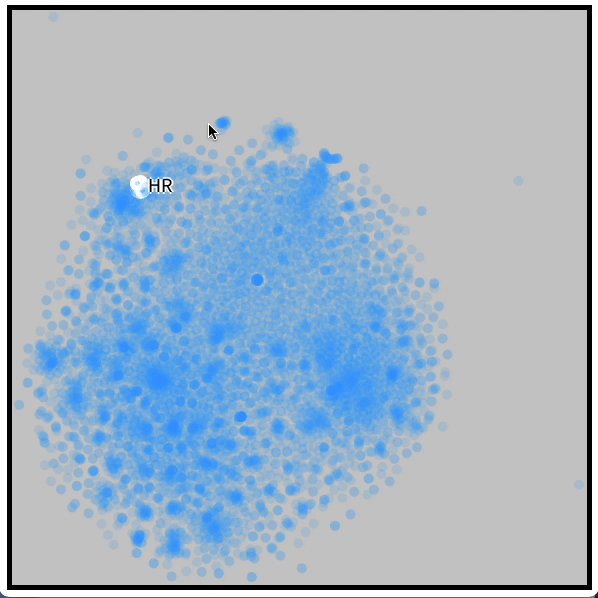
NewsSense is an interface to help people make sense of the news by understanding the consensus and contradiction between different reporting venues. This enables NewsSense to provide real-time "reference-free" fact verification, even as stories evolve.